
Angular(v14) CRUD Example Using NgRx Data(v14)
Step 1 — Mocking the Backend Using json-server. Step 2 — Creating an Angular 14 Module. Step 3 — Importing Angular HttpClientModule and FormsModule. Step 4 — Creating Angular Component (s) Step 5 — Adding Angular Routing. Step 6 — Creating an Angular Service. Step 7 — Creating a Model.

Angular NGRX a clean and clear introduction by Santiago García da
In this article, we'll explore how to implement CRUD (Create, Read, Update, Delete) operations in Angular using NgRx, following the MECE (Mutually Exclusive, Collectively Exhaustive) principle for a well-organized and efficient codebase. Table of Contents What is NgRx? Setting Up an Angular Project Creating the NgRx Store
Github Ngrx Crud (forked) StackBlitz
Jan 21, 2020 3 Introduction In my previous post, I explained the fundamental concepts of NgRx and how they fit in together. Now, it's time to build a mini-CRUD application with NgRx as the state management system. If you are brand new to the world of NgRx, I suggest you check out my previous post before attempting this tutorial.

A beginners introduction to NgRx Daniel Cornock
Now, we will go dive to implement CRUD application with optimistic interaction. As part 1, we have built the CRUD application to read Entity from the server and display it using Ngrx. Before we.

NgRx Top Interview Questions and Answers You should know JS Mount
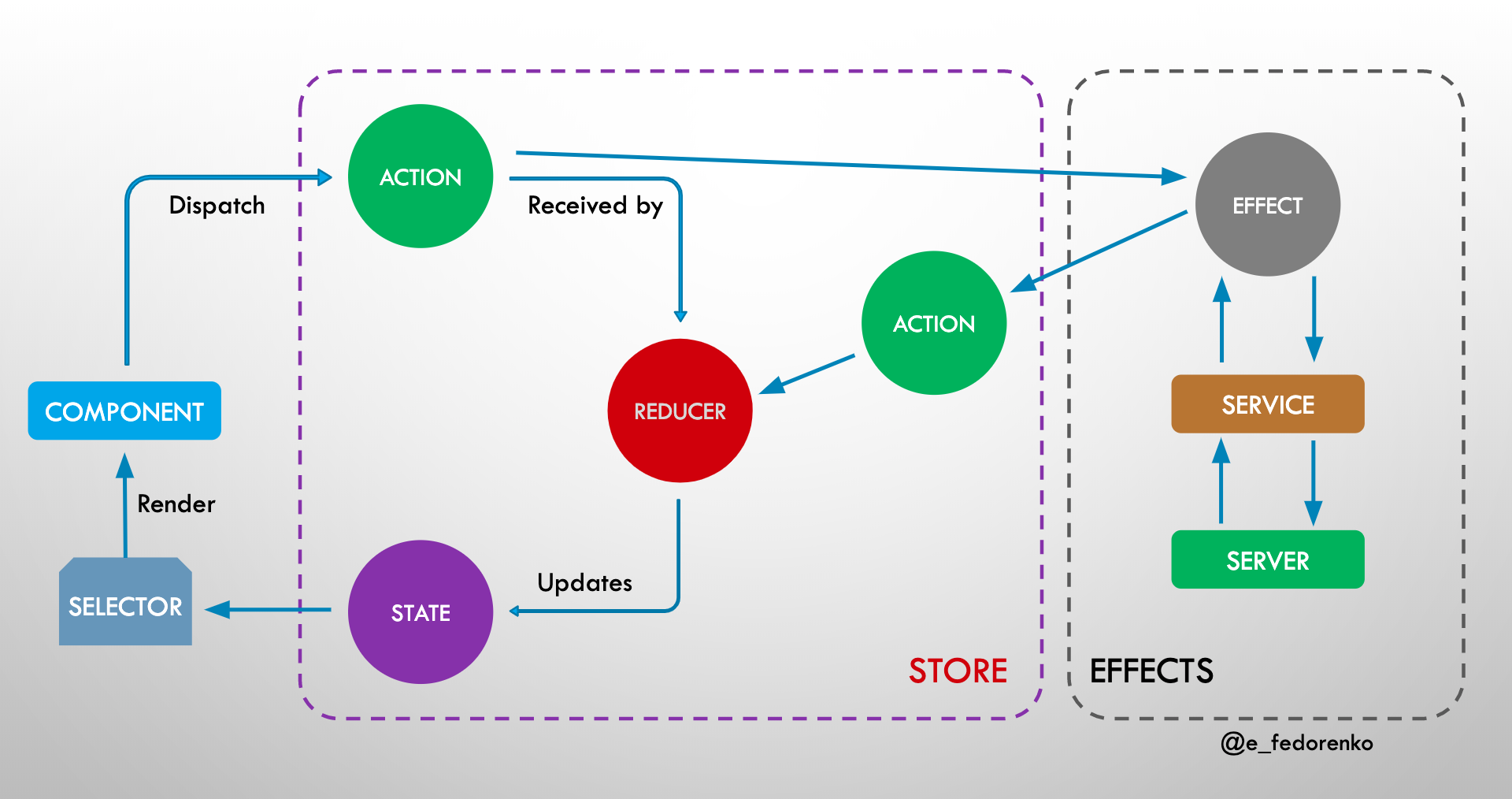
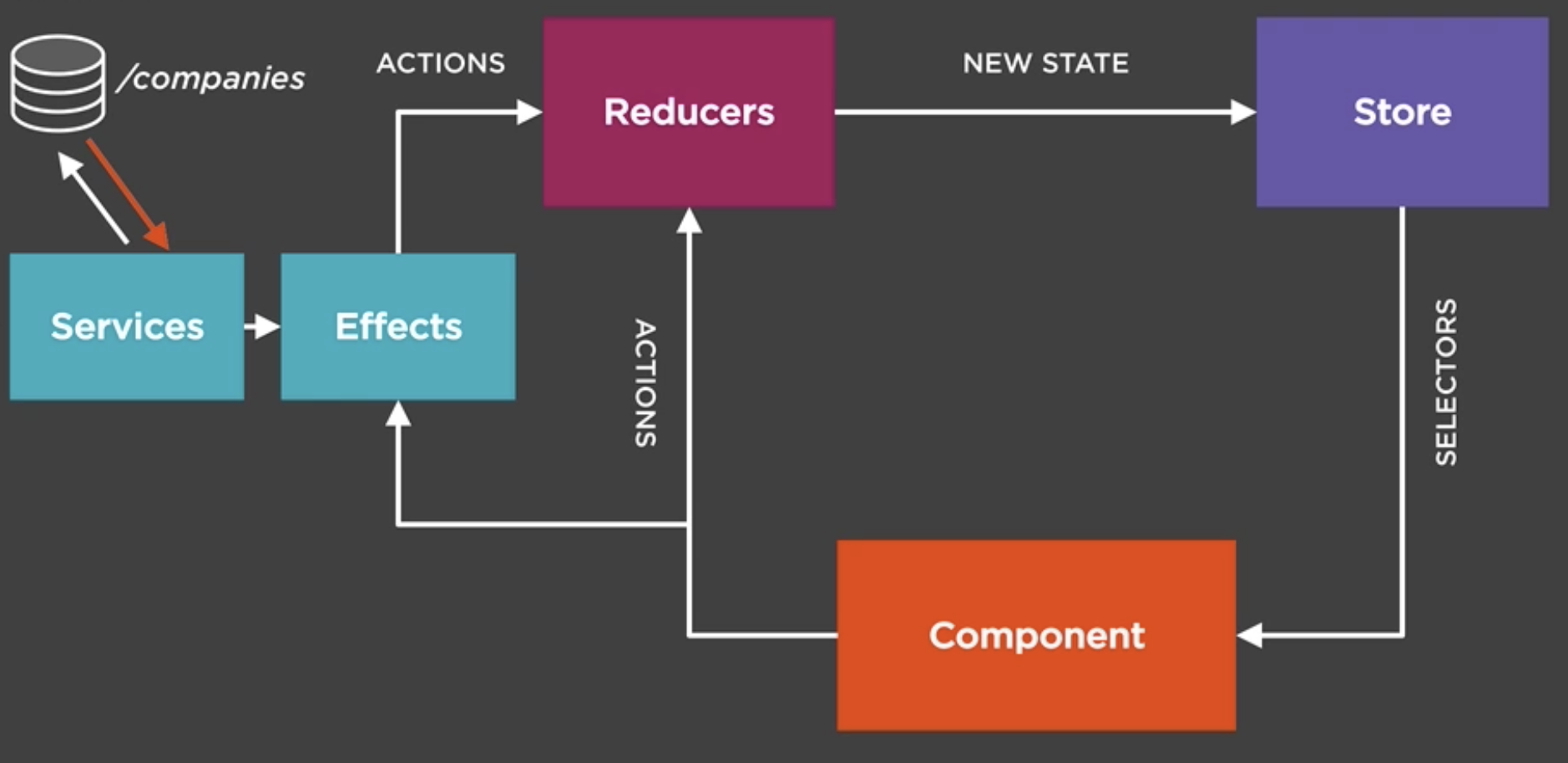
What is NGRX and Why Use It? NGRX is a state management library inspired by Redux, a popular state management tool in the React ecosystem. It follows the principles of a unidirectional data.
GitHub buba3230/crud_ngrx_highcharts This is an example of crud
In this post we will look at performing CRUD operations in ag-Grid while keeping our row data and column definitions inside an NgRx store. We hope you'll see how easy it is to integrate ag-Grid with Angular and NgRx! We've built a sample to illustrate this - please see it in action below: Live Demo

NgRx tips & tricks Blog by Adrian Fâciu
Angular (v14) CRUD Example Using NgRx Data (v14) July 08, 2022 In this article, we are going to implement Angular (v14) CRUD operations using NgRX Data (v14) state management. NgRx Data: In general angular application uses NgRx store, effects, entity, etc libraries to maintain state.

Angular(v14) CRUD Example Using NgRx Data(v14)
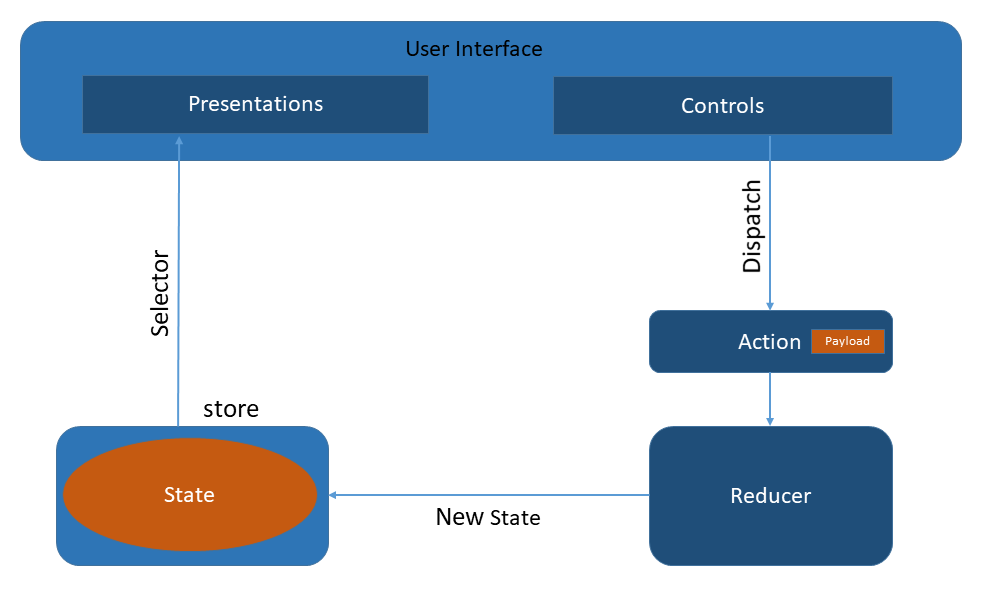
The Angular NgRx store is a client-side data management pattern that implements the Redux pattern, and which was invented by Facebook using RxJS observables. Prerequisites As a prerequisite, you need to be familiar with JavaScript and have Node.js and Angular CLI installed on your local development machine for this to work.

Building CRUD in agGrid with Angular & NgRx
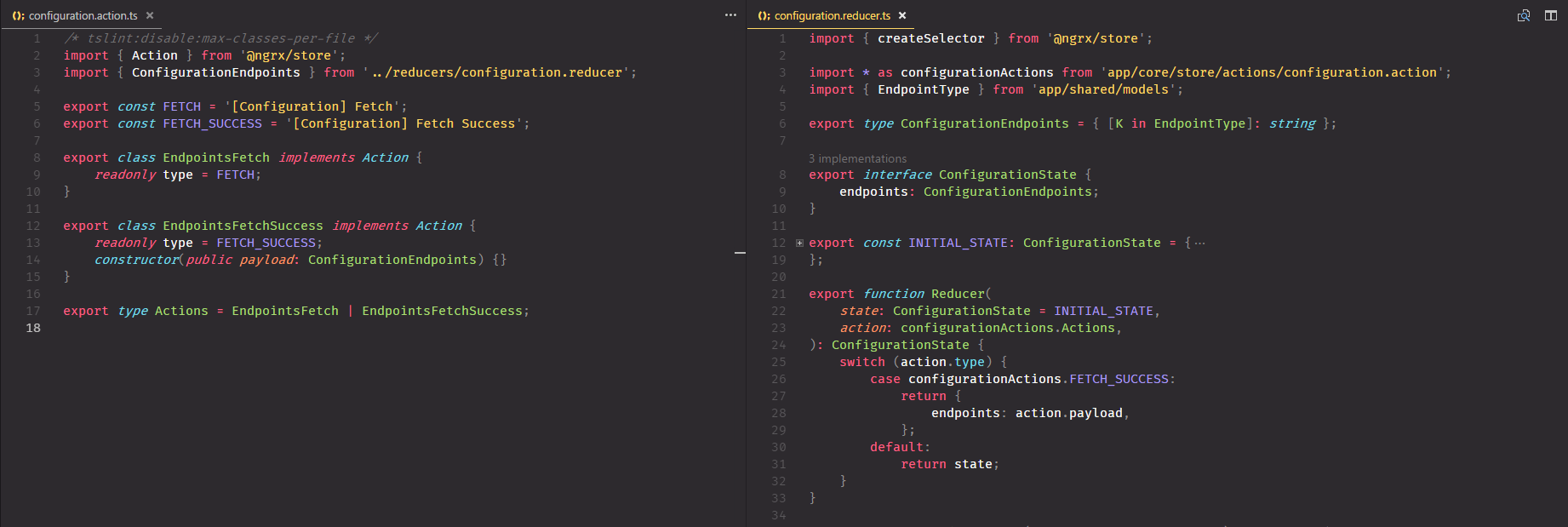
Implementation of Ngrx CRUD Operations from a Web API A dependency for Ngrx CRUD operations is to provide an existing Web API service that contains the equivalent HTTP REST methods that provide these CRUD operations. Starting with an existing Web API service
ngrxexample · GitHub Topics · GitHub
Building a CRUD application with Angular using Ngrx (Part 1) Andy Nguyen · Follow Published in INNOMIZE · 4 min read · Nov 12, 2019 2 In this guide, we just focus on how to build a CRUD.

Angular(v14) CRUD Example Using NgRx Data(v14)
In this article I will show a full guide on how to make use of ngrx store with Angular to perform basic CRUD operations. I will create an angular project from scratch to showcase the usage of NGRX in…

Angular(v14) CRUD Example Using NgRx Data(v14) YouTube
1 I have been talking a lot about making CRUD faster since it is a big portion of all Frontend requests to the Backend. I made a post some weeks ago explaining how to create a Generic CRUD.

Angular(v14) CRUD Example Using NgRx Data(v14) in 2023 Angular, Data
Running end-to-end tests. Run ng e2e to execute the end-to-end tests via a platform of your choice. To use this command, you need to first add a package that implements end-to-end testing capabilities.

NgRx in a nutshell with AngularNgRx code sample Devlin Duldulao
In this article, we are going to implement the Angular (14) state management CRUD example with NgRx (14) NgRx Store For State Management: In an angular application to share consistent data between multiple components, we use NgRx state management. Using NgRx state helps to avoid unwanted API calls, easy to maintain consistent data, etc.

Angular Tutorial State Management With NgRx DZone Web Dev
A complete state management system should enable you to model a state — e.g., create a simple representation of what the state should look like, update its value, monitor the state when the value changes, and retrieve the values of the state. Libraries included in the NgRx package include: Store

Implement CRUD Operations with NgRx CRUD in Angular with NgRx Crash
Once Angular CLI is installed, create a new Angular project: ng new ngrx-crud-example Follow the prompts to configure your project. For this guide, we'll use the default settings. Creating an NgRx Store Now that we have our Angular project in place, let's set up NgRx for state management.